

For the customers (big organizations) who heavily use taxonomies to classify content, this project is to create a powerful AI feature that supports the semantic taxonomy capabilities to increase content findability and user productivity by making content intelligent to be able to bridge the silos and help users find information faster on all current and future digital touchpoints.
As part of the Tridion Sites redesign project creating a new product (Experience Space), I had the chance to improve the overall user experience.
In this project, I started to gather business requirements with Product Management to define high-level scope, hypothesis, and constraints. I created the concept designs and used them for internal discussions and workshop sessions. I facilitated user research from concept creation to concept validation.
Implementation and feature definition, you can also take a look at the presentation How semantic AI Drives Intelligent Content from Connect 2021.
The goal is to make content tagging easier, faster, and efficient, and increase the quality of content search.
On this page, I focus on Tridion Sites (web content management) which is also adapted to Tridion Docs (structured content management).
For big organizations with growing content each year, making information available to both employees and customers is a challenge. Content findability is weak with the current data sets.
Editors/authors do not want to spend effort selecting keywords/concepts unless it is obligatory.
Currently, Tridion Sites offers internal Categories and keywords to ease content creation. However, maintaining them is quite complex and clunky.
The editor must know the taxonomy structure to build the keyword properly, add it into a page or component and eventually publish the page. It requires creating extensive documentation that explains to the editors how taxonomy branches are created and must have been used.
There is no quicker way to know if the category or keyword is being used, you need to open them manually. It leads to having hundreds of taxonomies although some of them are old and so unused.
The order of the keywords cannot be changed, it is only sorted alphabetically. It overloads the editor with navigating through the internal taxonomy library.
It is not connected to dynamic taxonomy libraries, updating tags is only possible by manual tagging.
External taxonomies tend to be extensive and quite big. This causes performance issues. To eliminate the issues, I created alternative solutions which do not compromise the best user experience but also create the best feasible solution to minimize the technical load.
As a lead UX designer, my role is to
The project kicked off with the Tridion Sites Product Manager in May 2020. In June and July, I conducted several internal and external research interviews to understand the current experience, and possible use cases for semantic tagging. Besides that, I started learning about semantic taxonomy.
In the first release (Tridion Sites 9.6), the main focus is to enable auto-tagging capabilities within the detail of the component.
In the upcoming release (Tridion Sites 10), the feature is being prepared to enable it on-page and its regions level.
Figma
Miro
Tridion offers an extensive yet complex taxonomy foundation. Our customers face several technical limitations during the implementation and adding keywords requires a deep knowledge of their taxonomy structure.
If we create a semantic taxonomy foundation

Anna works as a contractor for a large company, writes copy, and adds content to a CMS.
She wants to be able to make a lot of changes to the web content on her own, without breaking the website and without having to understand the entire web content management.
She needs smart taxonomy support to tag the relevant content helping her to start with a good base.

Elaine is a Chief Content Editor for the corporate website of her company and is in charge of global content quality in 12 languages.
Her goal is to create the right content in the right channels and reach the intended target audience to help drive customer engagement and conversion for the company’s global website.
She needs to review content if it is tagged correctly before they are published.

Danesh works as a Tridion implementer for a large company, implementing the back end to connect CMS.
He wants to deliver a dynamic taxonomy system to enable editors to use them.
He needs to set the scene and integrate the content management system with external taxonomy systems.

John works as a taxonomy manager for a large company with optimized search solutions.
He wants to keep taxonomy libraries updated and make sure they populate search results in high quality.
He needs easily managed dynamic taxonomy libraries.
Workflow management is a quite extensive feature, and it needs to be implemented step by step.
As part of the project, we have an integration with a 3rd party tool (PoolParty) to manage the semantic structure. The first discovery phase has started to understand how taxonomy libraries work. I spent a couple of hours playing with PoolParty and getting to know the terminology and technology.
Also, I took "W3 - Taxonomy 101" training from Heather Hedden, the best-known taxonomy author and trainer in the world.
This helped me to understand how things are connected.
To find out the common points tied with essential elements of semantics, I then visited other products which use the power of semantic tags. Later I checked how websites are using these structures to make their content available to their users.
I conducted user research to understand our customers' use cases and current pain points with Canon and Radisson Hotel Groups since they heavily use taxonomies in their current setup.
Canon uses all benefits and workarounds of current features but users must have extensive knowledge of their taxonomy setup. They use it for language selection on their website. They also had many issues maintaining and keeping them updated.
Having tangible user flows in hand helped stakeholders to focus on relevant steps which then helped to define the scope easier.

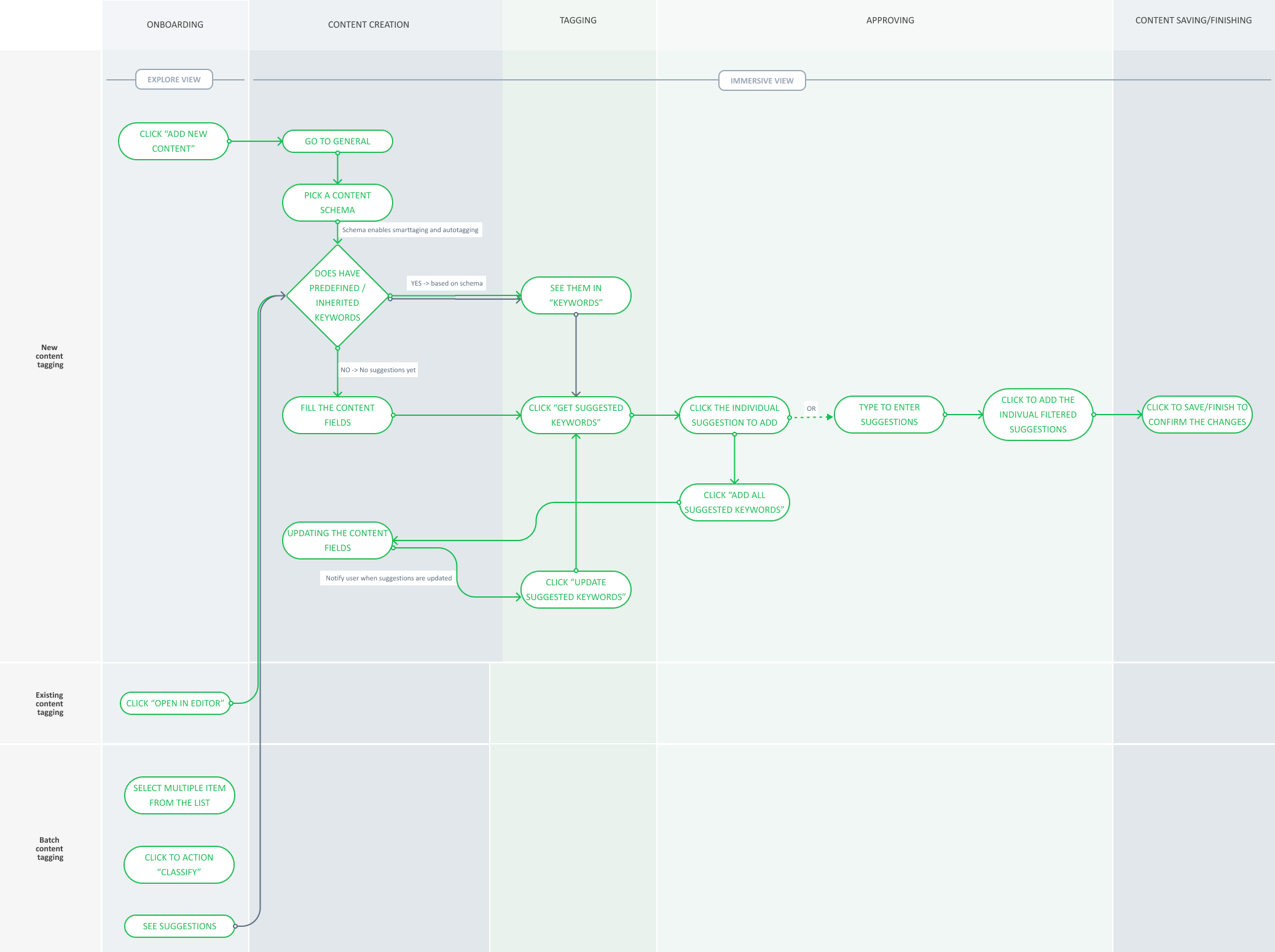
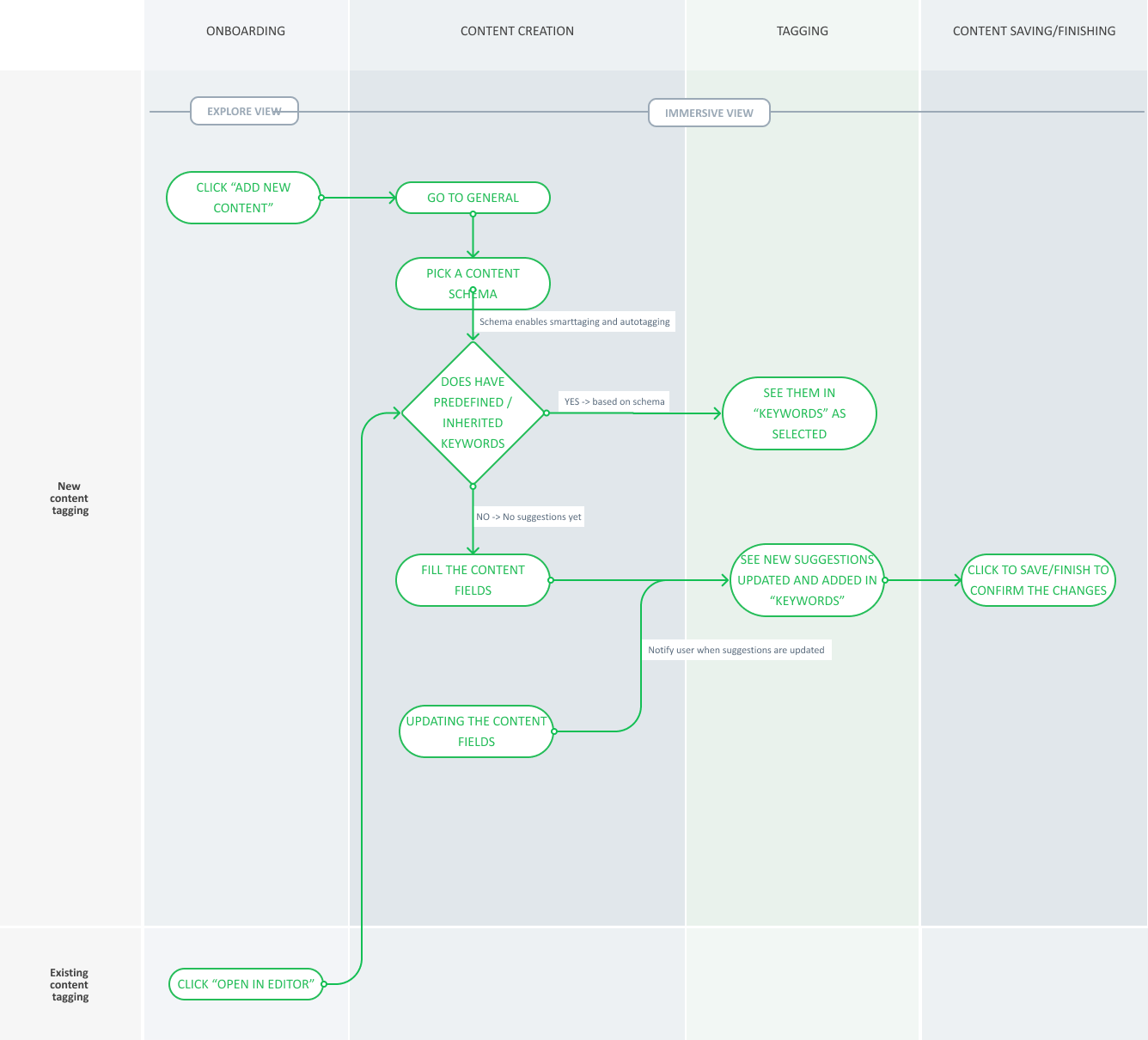
Manual Tagging Flow (Suggested Tag is requested, reviewed, and selected)

Tentative Auto Tagging Flow (Suggested Tag is automatically tagged and saved without confirmation)
Useful for not too complex taxonomy systems which do not rely on reviews.

Winner! - Auto-Tagging (Suggested Tag is automatically tagged and will be saved when you confirm) (aka automated tagging with human validation)
This auto-tagging flow was the best match to cover all business and user requirements since it offers minimal or no direct human interaction. We decided to start by introducing an "auto-tagging feature" that enables users to receive suggested tags from an external library (PoolParty).
I used components and guidelines from the design system named Graphene UI Framework which provides the UI and UX guidelines.
However, we needed to have a new selector control to empower tagging faster and yet show users the context and connection along with the confidence level.
This piece is not being covered in the first phase because of the focus on getting the tags and improving the search by these tags.
Either the user presses the button to get the tag suggestions or Tridion starts displaying the suggestions while the editor types into the content field. Also, considering that editors mostly copy and paste the content, perhaps this synced behavior makes sense mostly for the input fields.
So the text is sent to Pool Party to be analyzed. Pool Party sends back the suggestions with some percentages. The process is quite fast.
Every field can have suggestions. Smart tags must be close to the content field.
The user selects the desired tags among the suggestions.
Challenge is to connect them with the categories and keywords which are created in Tridion.
The user can also add tags for the existing contents.
Tagging is auto-generated after the content is created and edited.
This approach seems more feasible for the first phase. We can approach smart tagging as independent from the content authoring/editing.
The tagging can be accessible via the Insight Panel in the Explorer View. It can be used as a shortcut for the "tagging managers".
The tags will be also accessible in the Immersive View and Search results.
Searching the content by also using the tags that the user added to the content among the suggestions from Aprimo.
This idea has been resolved with a back-end configuration.
I consolidated all learnings in a prototype to present the design ideas. I applied major design guidelines which are defined by Graphene UI Framework. However, we needed a modern and fast way of adding the tags when manual steps are preferred. I designed a new component enabling content tagging by type to filter capabilities.

Building command ground rules for Tridion Sites and Tridion Docs
The goal was to provide the same interaction patterns for both products to cover all use cases.

Get suggested tags user flow
Figma prototype for internal and external validation
I used this prototype to present concept designs to Product Management and development teams.
To enable users to get suggestions for multiple content items, I designed the Batch tagging.
Figma prototype is ready for internal and external validation
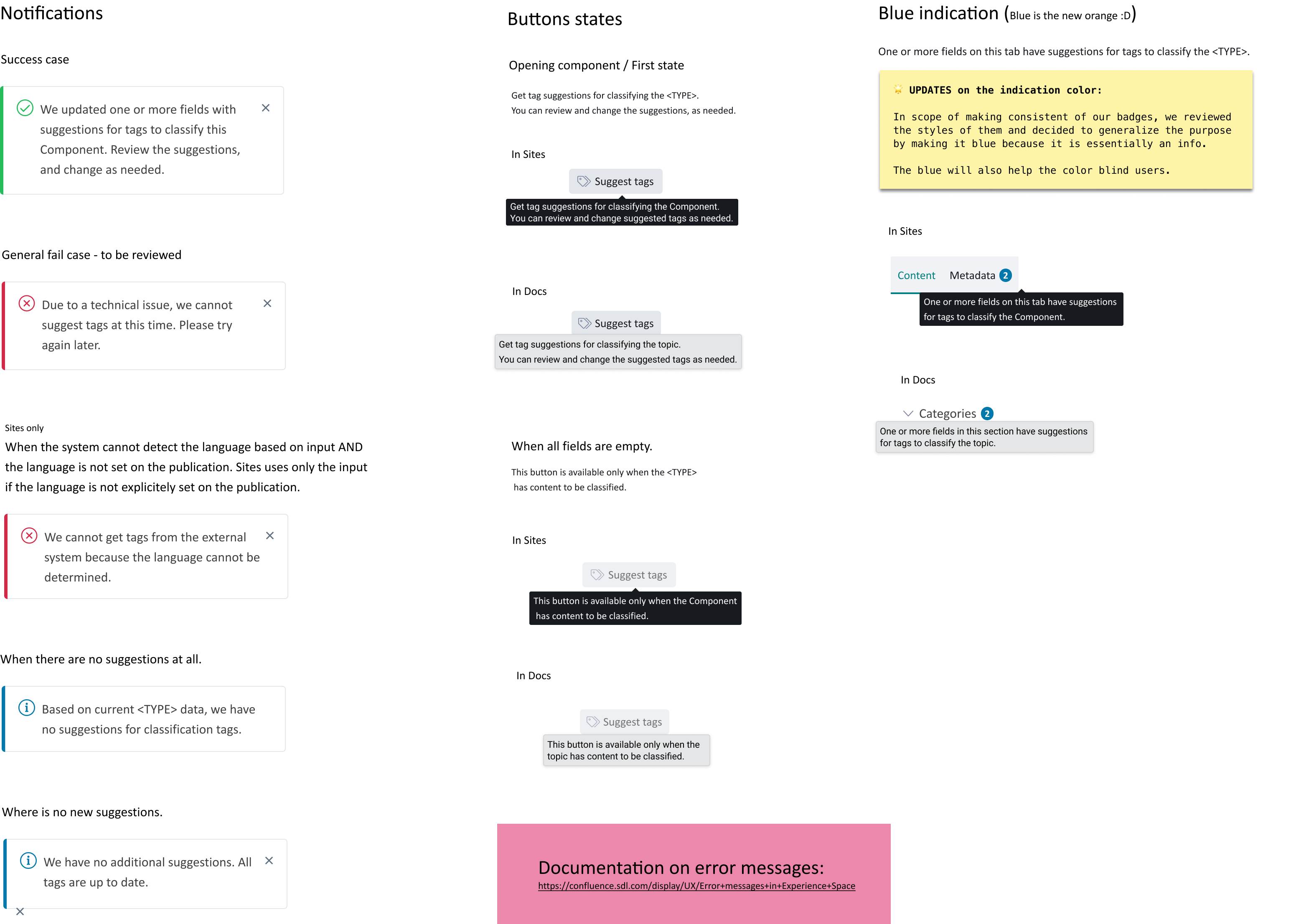
New icons with clearer goal

Messages with all use cases
Our advanced users are very fond of keyboard navigating. It helps them be more efficient. I designed the navigational patterns to achieve this goal.

Keyboard navigation
The project is being tested with internals.
I shared the prototypes with Product Managers to make sure we covered all business cases.
We wanted to share the concepts with Forrester Analyst to give a sneak peek at what is coming. I created another prototype for the Presales team to showcase the feature and it received great ratings.
In this prototype, I showcased the feature for a hypothetical insurance company Acadian to present how tagged content can help with search capabilities.

Acadian - search demo prototype
This prototype is also presented to internal stakeholders during demos to gather feedback.
One of the feedback was about recursive actions when users perform the "suggest tag" action multiple times. To solve this pain point, I also proposed an enhanced solution where users can have a clear overview of what has been changed/updated by the last action. However, it will be addressed after Tridion Sites 10 due to other priorities.
The project had many challenges, but the most difficult piece was reflecting different users' needs for Sites and Docs under the same umbrella. However, collaborating closely with product managers and product owners eased this challenge.
Additionally, as the Tridion UX team, we applied SAFE to the UX design process. Negotiating with the product owner on the prioritization was a bit stressful because of UX backlog overload. However, the prioritization aligned with development collocation so that we focused on the right thing with a structured order.
At last but not least, we had a dilemma of designing "mobile-friendly" vs "showing as much as data" on the screen without scrolling or any other extra user interaction. We started with the touch-friendly approach. We will also provide another solution when the users want to see more information at one glance. The details are still under discussion.
This feature was released on Tridion Sites 9.6 in October 2021.
We are currently working on a POC for our selected customers. Although not all customers enabled this feature as part of their Tridion Sites setup, we started getting feedback on the feature.
Up to 90%, auto-tagging accuracy means the risks of wrong tagging are dramatically reduced and content teams spend far less time on manual tagging tasks.
Fully and semi-automated tagging made all other taxonomy benefits achievable in the first place.
Connecting to a dynamic taxonomy library helped customers to manage their content.
Starting the editorial process by using suggested tags removed the burdensome of manual processes.
Since the feature is the first AI enablement in the product, customers got so excited about it and it led them to upgrade to Tridion Sites 9.6.
The whole project was a huge learning experience. I especially loved the collaboration with the Product Managers who have extensive knowledge of the current state of taxonomy capabilities, its pain points, and the expectations of our customers and the market. The concept was alive and the "design - get feedback - iterate" loop was amazingly smooth. This tight feedback loop helped take the ambiguity out of our designs, and it felt good to produce designs with the confidence that users would enjoy and understand them.
I learned how challenging and fun could be to merge two complex products and create a new, simple, fresh user experience with limited resources. It was a good example of a working structure to stay close to the product owner and development team, and this transparency helped the progress to be faster.
The project was a success since it covers all essentials and meets the goals of customers and development teams.
Our customers are now more excited to get the upgrade to have this feature.
Connect me via Linkedin and send a message.